Is 21st Century computational education happening in your school?
The 3 game changers are coding, physical computing and the fab lab or maker space. I agree with this insight which comes from Sylvia Martinez and Gary Stager in Invent to Learn. I argue that to have a genuine 21st C education your school has to understand and grasp these game changers firmly and run with them.
I describe below possibly courses which constitute school curriculum reform informed by these game changers. Some could be taught as standalone subjects, others could become part of a curriculum integration endeavour, combining various existing subjects. This list by no means exhausts the possibilities. As I learn more about the third game changer (fabrication) the list will grow.
These curriculum offerings can be classified in various ways:
-
appeal to students in general;
-
appeal to girls (who have missed out in the past);
-
appeal to groups of special interest (indigenous, the disadvantaged);
-
which traditional subjects are integrated;
-
hardware and software requirements.
Perhaps I could do that next time. For now I’ll just stick to listing and briefly describing the courses.
1)
Scratch Story Telling:
The core idea is that Scratch multimedia coding is for telling stories in an interesting and entertaining way. I have developed several iterations of a short course I teach to Year 7s: Scratch course new upgrade
2)
Snap! Build Your Own Blocks
Scratch is great for a quick and relatively easy start to coding but you still meet computer guys who regard it as a mickey mouse language since certain features are missing. With SNAP! you retain the block code (which makes it easier to learn) and all data types are first class. See Ch IV of the Snap Reference Manual for the detail.
I have started and enjoyed the SNAP “Beauty and Joy of Computing” course more than once without finishing it
There are other SNAP courses available at openSAP:
Get Coding with SNAP!
From Media Computation to Data Science
3)
Turtle Art: Web browser version
Students like this arty version of logo a lot! So far I have used this in two ways:
(a) Bottom up – draw a square, then work out how to draw various regular polygons, then explain how the colours work etc
(b) Top down. Give students the code of an attractive finished product. Copy the code to make it. Students love doing this because the final products are so attractive. The cards I use come from a link to a pdf in this article by Gary Stager
Turtle Art Software
4)
ArtBotics with the Hummingbird Bit
I put a proposal to my school for a new course, called Artbotics, a combination or portmanteau of Art and Robotics. The course application was successful. Gender balance is important so the outcomes do not reflect “toys for the boys”. The art and craft components of the projects should have appropriate weight. Artbotics rather than robotics. Build provocative, tangible sculptures with robotic actuation and sensing
This wasn’t my original idea but came from a PhD thesis by Debra Bernstein which is available at the BirdBrain site.
Follow this link for the sorts of things that can be made. I have built a couple of machines with my own copy of the Hummingbird Bit
5)
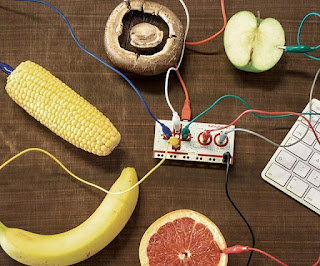
Makey Makey activities
I am in the process of compiling Makey Makey activities (banana piano, cardboard guitar, tin drum, egg container organ) and trialing them with indigenous students at Polly Farmer. They are popular.
Jay Silver’s PhD Lens x Block: World as Construction Kit thesis words, "World as Construction Kit", are a good introduction to what he is trying to achieve.
6)
Android phone App Development with
MIT App Inventor
I’ve written several apps for my phone with this block coding language. These include apps you can draw with (Digital Doodle), a game (Pong), a quiz (about US Presidents) and music (xylophone). I then wrote a more ambitious app to help users pronounce Arrernte words, the local language here in Alice Springs (Mparntwe).
7)
Maker Course for the Circuit Playground Express (CPX)
This course, developed by Rob Morill, contains 12 guided projects. I have made several of these with Year 7 students successfully (Light Box, Balance Board, Helmet, Fabric Friend, Gondola and Light Bot) and use them for demos when explaining the benefits of the CPX.
8)
Micro:bit course
This Microsoft course is targeted to middle school grades 6-8 (ages 11-14 years)
9)
CSDT (Culturally Situated Design Tools)
This site starts with artistic themes, most of them of indigenous origin, and then develops computer algorithms to develop them on the screen. Snap! is often used here. In some cases the art is then converted from digital form to physical form, for example, by etching with a laser cutter.
I have developed one CSDT exemplar of my own using a Papunya Tula art theme of dotted circles.
10)
Computer Game Making
a) This is an oldie but goodie since most students like computer games. I developed a course years ago using Game Maker software, developed by Mark Overmars. Game Maker was great but, being a FOSS advocate (Free and Open Source Software) I lost interest after he sold it to a proprietary company. You can also make computer games using Scratch (although not as exciting as Game Maker for that purpose) and I offer that as an extension in my Scratch course above (Make either pong, flappy bird or a maze game).
b)
MakeCode Arcade
Microsoft MakeCode Arcade is a web-based beginner-friendly code editor to create retro arcade games for the web and for microcontrollers
Go to
Documentation for links to courses, tutorials, lessons and much more
Go to
hardware to see the boards on which MakeCode Arcade games run. There are 13 listed at this point, I have one of them, the BrainPad Arcade.
c)
Minecraft
Introduction to Computer Science with MakeCode for Minecraft
This is a semester-long course targeted at middle school grades 6-8, as an introduction to Computer Science
11)
MicroBlocks, the Internet of Things(IOT) and Raspberry Pi
The developers of MicroBlocks include the lead developers of Scratch (John Maloney), SNAP! (Jens Monig and the Hummingbird Bit (Tom Lauwers) About - MicroBlocks
so that alone should tell you that MicroBlocks is special. I had to read an article by John Maloney before I understand how it was special. MicroBlocks supports both live programming and autonomous operation. Users can see and test code changes immediately, yet their code continues to run when the microcontroller is untethered from the host computer
The Activity cards are here. Note that some activities involve the WebThings Gateway on Raspberry Pi.
12)
Digital wearables or E Textiles
Stitching the Loop is a fully developed course in E Textiles in which students explore electronic textiles (e-textiles): articles of clothing, accessories, or home furnishings with embedded electronic and computational elements. It meets design, hands on and curriculum integration criteria. For more information watch the video first and then follow the links. Course developers include Jane Margolis who has written a book about why disadvantaged groups don’t get access to computer skills (Stuck in the Shallow End) and Yasmin Kafai who has co-authored a book about why children need to learn programming (Connected Code: Why Children Need to Learn Programming)
Video:
Stitching the Loop
Introducing: E-Textiles – Exploring Computer Science
E-Textiles Curriculum & Projects – Exploring Computer Science
I’ve also bought a book by Sahrye Cohen and Hal Rodriguez: Make It, Wear It: Wearable Electronics for Makers, Crafters and Cosplayers (2018) which combines electronics with fabrication technologies such as 3D printers and laser cutters to produce wearable products. Actually, the most commonly mentioned machine in this book is the sewing machine. Just to give you a taste the projects include a Fiber Optic Fabric Scarf, a LED Matrix Purse and others.
13)
Tape Blocks
TapeBlock: Creative Circuit Making for All
Creative Circuit Making for All: Including People Living with a Disability
Developed by Dr Kirsten Ellis
I have used these with a Year 7 Down Syndrome girl and she could build and decorate a circuit and explain how it worked. Much more can be done which is outlined at the TapeBlock site.