- appropriability (some things lend themselves better than others to being made one's own)
- evocativeness (some materials are more apt than others to precipitate personal thought)
- integration (some materials are better carriers of multiple meaning and multiple concepts)
For many years, I've been working in, struggling with, three (at least) different domains. As a first approximation let's call them social justice, learning theory and computing.
All of them evolve, both in reality and my understanding of them. In this particular iteration I'll change the names significantly to indigenous culture, powerful ideas and tangible hardware / constructionist software. This matches my present context (Alice Spring / indigenous learners) and goals (to help facilitate their learning).
What is the mangle? This comes from a Ron Eglash et al article (2), which in turn comes from a 1995 book by Andrew Pickering (3). The idea is that science is neither a transparent window into truth nor a relative truth. It is somewhere in between. Culture, nature and technology combine in a never ending spiral to produce science. At every point there is resistance. Something doesn't work, tweak it to make things fit better. We tweak our cultures, we tweak our theories and we tweak our technologies to overcome the resistance.
So this is a brief overview of where I am at, how I got there and where it is heading.
Indigenous culture: Parts of indigenous culture (eg. dot paintings) can be represented with algorithms. Contemporary indigenous art is not the same as traditional art. It has evolved (4). Indigenous students are often more engaged when offered the opportunity to represent their culture using the computer (5). These themes can be deep, not dressing up the dog / trivial.
Powerful ideas: This was central to Seymour Papert's initiative (6). That maths could be restructured in both a powerful and engaging way and hence made more accessible to those who had missed out. This does require some considerable, thoughtful input from the teacher in designing a learning environment that works. Examples: Turtle Geometry as designed by Seymour and allies (7); Idit Harel's Instructional Software Design Project (8)
How has this evolved? As it turns out some of Seymour's claims, eg. transfer to other learning domains, were exaggerated.(9) Nevertheless, within more limited domains the ideas remain powerful. And in broader domains you can do a lot with a little. (10)
This requires a lot of work to sort through but I feel some authors and curriculum writers have come close. (11, 12)
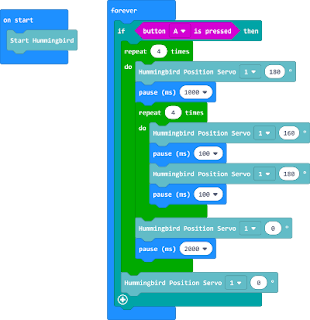
Tangible hardware / constructionist software: The hardware has become smaller and more interesting (eg. the micro:bit, the Hummingbird:bit are two favourites amongst many to choose from) and spawned a new movement: The Maker Movement. The software has become more user friendly (block coding) and diverse. I think Sylvia Martinez and Gary Stager are on the right track when they identify three game changers: Fabrication, Physical Computing and Coding (13)
The evolution in the hardware/software area has been phenomenal.
PUTTING IT ALL TOGETHER
I've only recently discovered "Culturally Situated Design Tools" which do offer at least in part a way to make the transition. Ron Eglash is probably the key person here. He goes back a long way and I'm a little bewildered and sad that I didn't discover him earlier. So, it fits well too with the laws of ignorance, we don't know what we don't know (but someone out there might know).
TED talk: The fractals at the heart of African Designs
Legacy items: Teaching math and computing through culture
This approach could be adapted effectively to indigenous ed here in Australia. I've recently used Turtle Art to emulate a NAIDOC poster (here) and listed the skills and dispositions required / learnt.
It needs a lot more work. But it is a very rich area where three different forces are both evolving and intersecting: indigenous culture + STEAM + computer science as a discipline. I think it's doable, each of the 3 big areas enriches and feeds off the others.
REFERENCE:
(1) Harel, I. & Papert, S. (1990) Software Design as a Learning Environment. Interactive Learning Environment, 1, 1-32
(2) Eglash et al. Culturally Situated Design Tools: Ethnocomputing from Field Site to Classroom (2006)
(3) Pickering, Andrew (1995) The Mangle of Practice: Time, Agency and Science
(4) McLean, Ian (Editor). How Aborigines invented the idea of contemporary art (2011)
(5) Indigenous icons activity
(7) Kerr, Bill. Papert's Ideas: Mainly from Mindstorms (1991)
(8) Kerr, Bill. Educational Software: Designed by Kids for Kids (1994)
(9) Tedre, Matti and Denning, Peter. The Long Quest for Computational Thinking (2016)
(10) How to evaluate construction kits: ten design principles
(11) Kafai, Yasmin and Burke, Quinn. Connected Code: Why Children Need to Learn Programming (2016)
(12) Karen Brennan, Laura Peters, and Alexa Kutler. Creative Computing Curriculum Guide (Scratch 3.0)
(13) Martinez, Sylvia and Stager, Gary. Invent to Learn: Making, Tinkering and Engineering in the Classroom (2nd Edition, 2019)